Following steps to create dataset using JSON
- From this document, you will learn to create a dataset in AIV, Also you will learn to make a dataset using JSON.
What is JSON?
- JSON stands for JavaScript Object Notation. JSON is a text format for storing and transporting data. JSON is "self-describing" and easy to understand.
Objectives
- Create Dataset using JSON.
Prerequisites
- We are using employee(1).json for this example
Download json.zip file from link given json.zip
- After downloading the zip file, add it into the AIV. To add it into AIV follow this Link
Skill Level Required
- Basic knowledge of JSON.
Click here to know more about JSON.
Steps to create dataset using JSON.
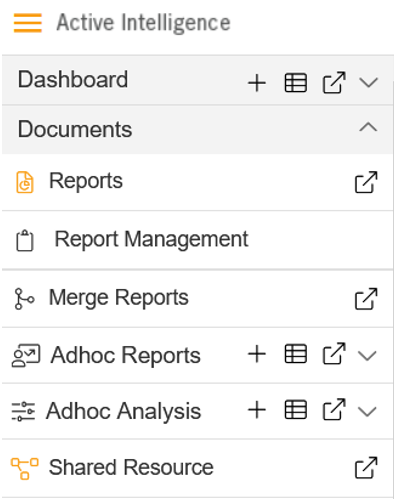
Click on Hamburger Manu > Document Tab > Shared Resources Tab.

In Shared Resource Click on upload, As shown in figure below:
- User will find json.zip from the start of this document. Use employee(1) file from that zip .
When you click on Upload it will display a screen.
In Upload Files upload a JSON file, As shown in figure below:
Click on Upload button
You will get a message, As shown in figure below:
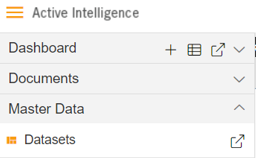
In Master Data Tab click on Dataset.

Click on create dataset, As shown in figure below:
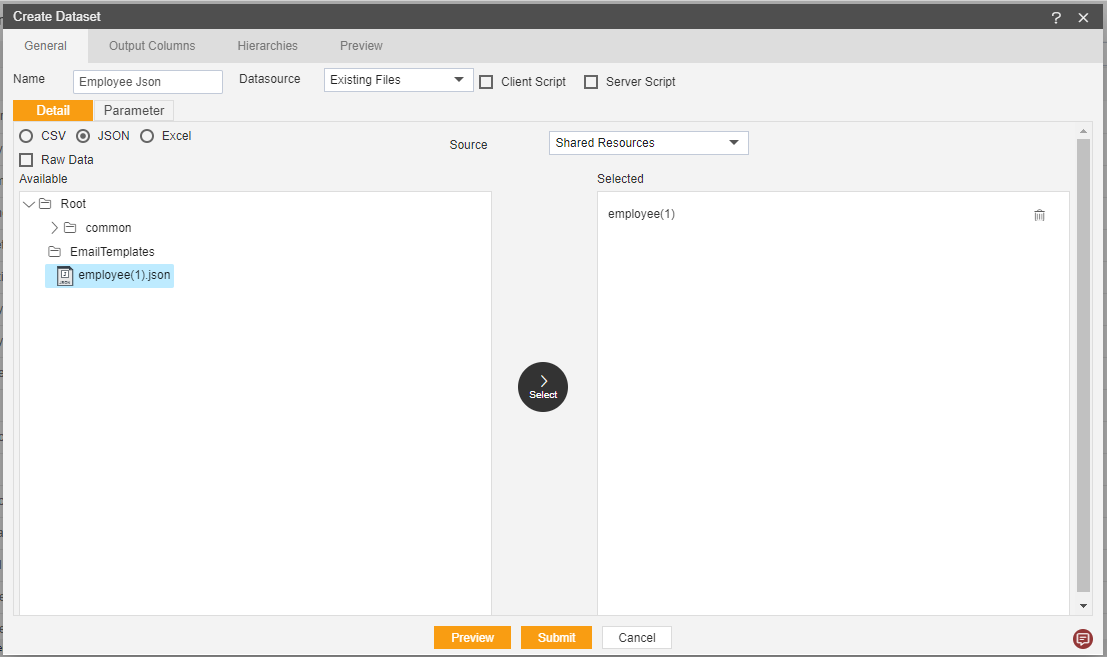
Enter following details in Create Dataset.
- Name: Employee JSON
- Datasource: Existing Files
- Select Employee(1).JSON file in Available to selected.
Fill above details, As shown in figure below:

Click on Select at the center of the screen.
Click on Preview and submit button.
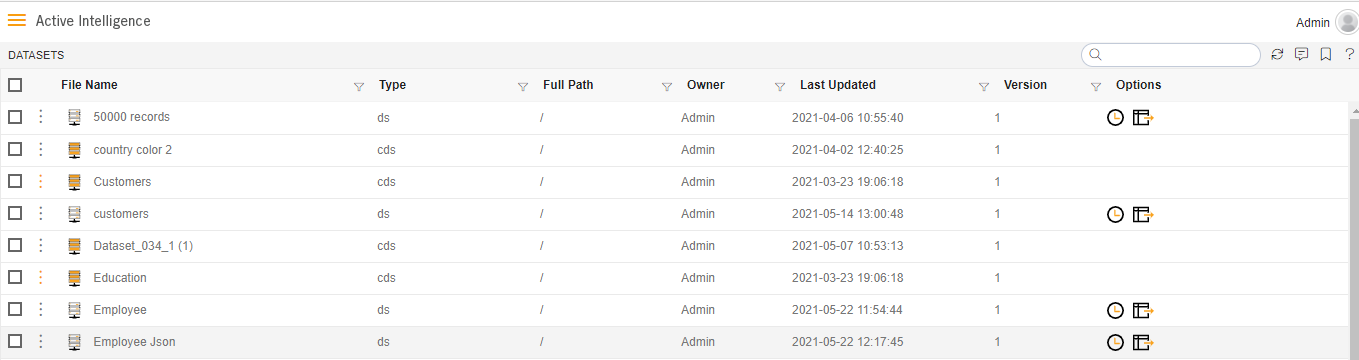
You will see the Employee JSON Dataset, As shown in figure below:

Go to Hamburger menu > Dashboard Tab and open Dashboard.

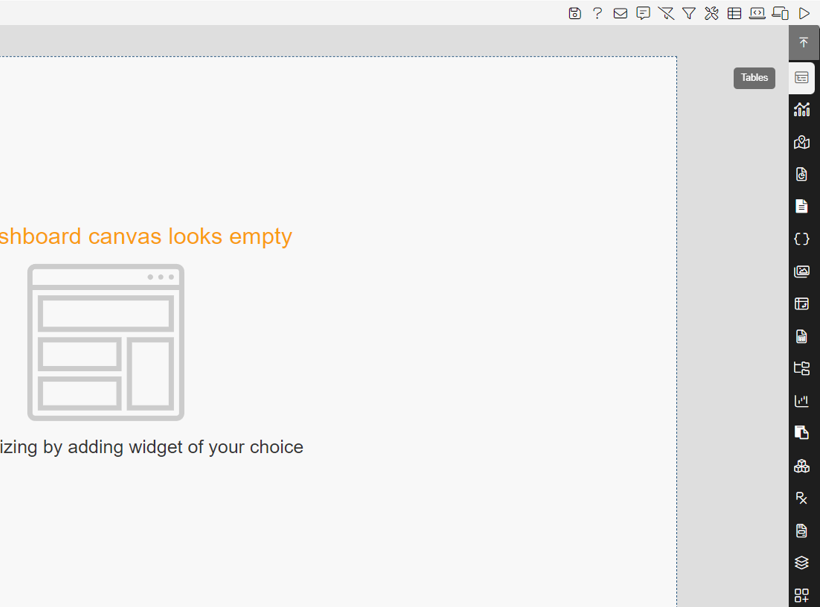
From Right Vertical Menu Select the Table Widget icon.

- CLick here to know more about different dashboard widgets.
The Edit menu box appears as you click Table Widget icon. And a widget gets added in content place automatically in dashboard.
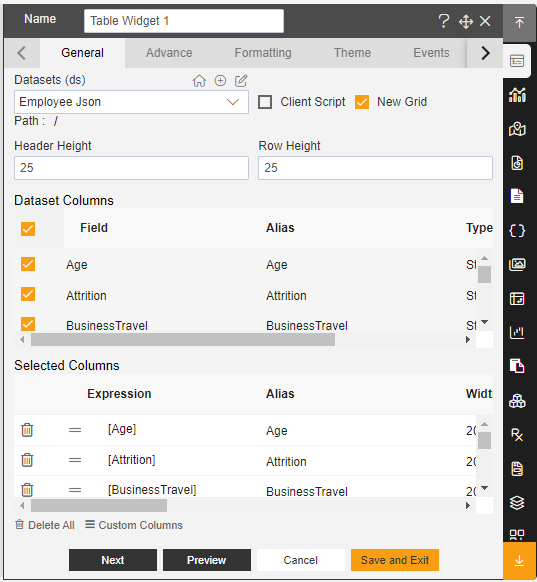
Enter Following Details in edit box, As shown in figure below:
- Dataset: Employee Json.ds
- Select all the Field in Dataset Column.
Fill above details, As shown in figure below:

Click on Preview and Save and Exit.
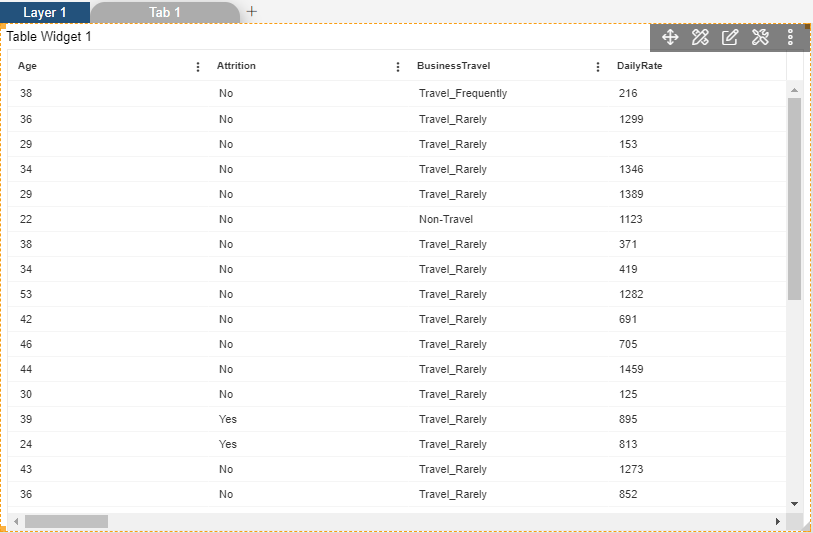
Now, match your Table Widget with the below example, it should look like the figure below:

✒️To know more about how to create dataset using different sources follow below Links:-